L’importance du responsive design
Agence Bleu 3
23 février 2022
22 avril 2024

Dans le monde technologique dans lequel nous nous trouvons, nombreux sont les écrans qui peuvent désormais utiliser Internet. L’époque où l’on pouvait surfer sur le Web seulement à l’aide d’un gros ordinateur de bureau est maintenant révolue.
Non seulement la puissance de cet ordinateur est dépassée par le téléphone intelligent qui se trouve présentement sur votre bureau, mais les « smartphones » et les tablettes sont également devenus des formats d’écran qui nécessitent une adaptation de l’affichage d’un site Web. C’est de cette adaptation qu’est né le « responsive design ». Voyons en détail ce dont il s’agit.
Qu’est-ce que le « Responsive Design » ?
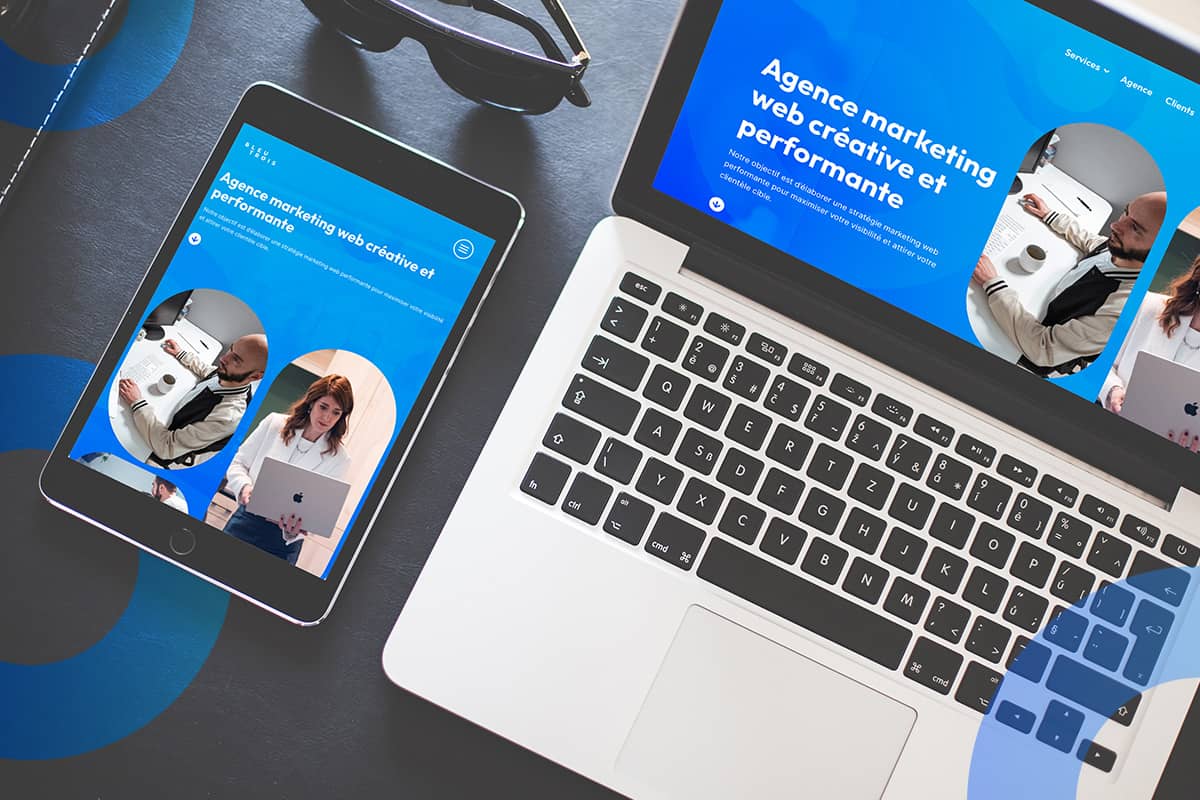
Prenons l’exemple d’un livre. Un livre plein format se lira bien sur une table et se rangera mieux dans une bibliothèque. Si, par contre, vous vouliez apporter ce même livre dans la poche de votre pantalon, vous auriez besoin d’un format…de poche! Il s’agit du même concept pour le Web. Un site internet doit s’afficher selon le médium sur lequel il est visionné. C’est pourquoi la même page Web sera visuellement adaptée autant pour les écrans de bureau que pour les petits écrans de téléphone.
Quelles sont les étapes requises pour avoir un site Web responsive ?
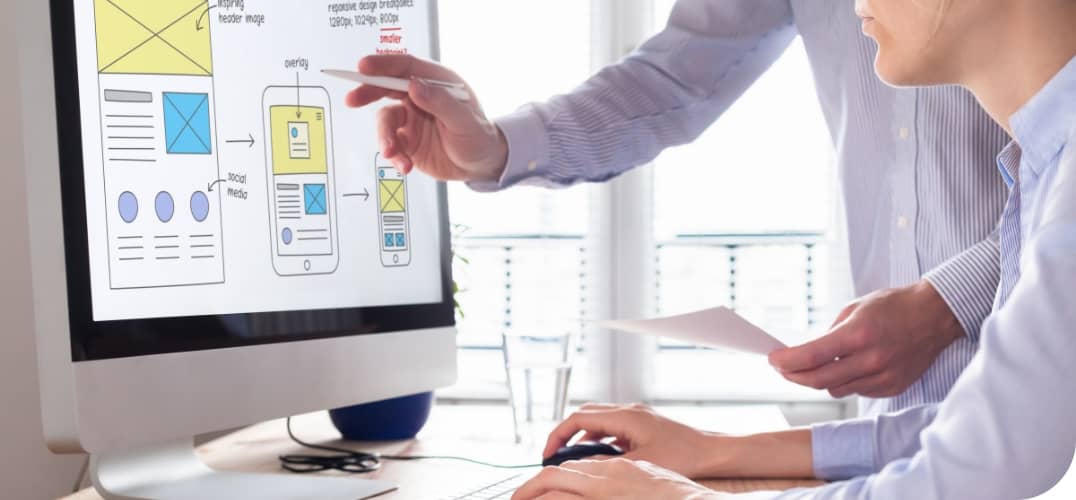
Pour ce faire, les graphistes doivent tout d’abord créer des maquettes destinées aux différents formats d’écrans. La notion « mobile first » vise à concevoir, en premier, la version mobile et progresser vers la version écran de bureau, en passant par la version tablette. Bien que l’inverse soit également possible, il est souvent plus facile de débuter par une version simplifiée et ajouter des éléments qu’un écran plus grand permettrait d’afficher. Il est important de s’assurer que tout le contenu texte se retrouve en totalité dans tous les formats. Après tout, il s’agit bel et bien du même site, à la seule différence qu’il est adapté aux différents formats d’écrans.
Par la suite, c’est au tour des spécialistes en programmation de donner vie aux maquettes précédemment réalisées par les designers Web. Ils auront donc la tâche de rendre le tout fonctionnel à l’aide de code de programmation développé sur mesure et flexible qui, au final, permettra au site de s’adapter facilement à tous les écrans. Comme chaque format s’affiche différemment, il est important de vérifier que chaque version s’ajuste parfaitement à tous les appareils ainsi que les différents navigateurs.
La réalité du Responsive Web Design
À première vue, même si cela peut paraître simpliste que de créer un site Web en responsive, il n’en demeure pas moins que de nombreux éléments très importants nécessitent d’être pris en considération lors de la création. Tout particulièrement l’expérience utilisateur.
Si vous n’aviez pas déjà lu notre article sur l’expérience utilisateur (UX), le « Design UX » consiste sommairement à concevoir un produit (dans ce cas-ci, un site Web) en considérant les besoins et les attentes des utilisateurs qui l’utilisent afin de leur offrir une expérience agréable et intuitive. Certes, un site internet très esthétique est agréable à regarder, mais l’élément le plus important réside dans le fait que le tout soit fonctionnel et « user friendly ». Un beau site Web n’équivaut pas à un bon site Web.
Les designers Web devront donc au préalable établir la structure des pages de manière stratégique pour, non seulement offrir à l’utilisateur une expérience convenable, mais également pour permettre à l’entreprise de générer des ventes ou des appels. Il faudra alors s’assurer que chaque adaptation du site Web sur les différents formats d’écran soit optimale. Viendra ensuite l’esthétique pour habiller le tout et guider l’utilisateur.
Comment savoir si un site est bien optimisé pour tous les écrans?
Premièrement, vous pouvez visiter n’importe quel site Web sur votre téléphone, sur votre ordinateur de bureau ou votre ordinateur portable. Vous obtiendrez une comparaison instantanée de l’adaptation sur les différentes tailles d’écrans utilisées.
Si nous prenons en considération l’expérience utilisateur dans cette comparaison, vous pourriez vous poser les questions suivantes :
- L’emplacement du menu est-il intuitif et facilement accessible?
- Les images s’affichent-elles correctement?
- Est-ce facile de me rendre à l’information que je recherche?
- Est-il difficile de trouver les informations de contact?
- Dois-je défiler de façon excessive sur la page pour trouver ce que je recherche?
Quels sont les impacts d’un site non « responsive »?
Une site Web qui n’est pas optimisé pour l’affichage sur mobile sera grandement pénalisé, et ce, à plusieurs niveaux. Étant désormais la norme sur le Web, tous les sites doivent s’adapter à tous les formats d’écrans. Plus de 60% des utilisateurs qui naviguent aujourd’hui sur internet utilisent leur téléphone. Il est donc crucial d’avoir un site responsive!
Si un utilisateur atterrit sur votre site internet et que celui-ci ne s’affiche pas correctement sur son téléphone ou sa tablette, les chances que cette personne quitte sans même visualiser l’information ou vos produits sont élevées. Ce qui fait de l’internet un produit efficace, c’est son accès rapide à l’information. Si votre site Web rend cette tâche difficile, vous perdrez rapidement l’intérêt des gens qui le visitent.
De plus, le géant du Web qu’est Google pénalise les sites qui ne sont pas conformes aux normes du responsive design. En résumé : si votre site internet ne s’adapte pas aux différents formats, il ne sera pas classé parmi les meilleurs résultats organiques. Bien entendu, vous pouvez payer pour de l’affichage sur Google, mais vous devrez contrer un manque fondamental avec un plus gros budget, donc très peu rentable.
En conclusion
Que vous ayez déjà un site Web ou que vous souhaitiez en développer un, il est primordial de s’assurer que celui-ci sera adaptatif.
Chez Bleu 3, nous offrons une solution clé en main. Une solution qui vous offre tout sous le même toît, en passant par le branding jusqu’à la promotion de votre site Web. Pour plus d’informations sur la conception de site Web ou pour débuter un projet, n’hésitez pas à nous joindre!

Envie d'un site web rentable ?
Dans ce PDF, vous trouverez les 8 piliers stratégiques pour générer des leads, engager les clients et augmenter vos ventes. Entrez votre courriel ci-dessous pour recevoir le ebook.
« * » indique les champs nécessaires